1. Ajax (Asynchronous Javascript And XML ) : 비동기식 자바스크립트 XML
JavaScript의 라이브러리중 하나이며 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것
- HTML만으로 어려운 다양한 작업을 웹 페이지에 구현해 이용자가 웹 페이지와 자유롭게 상호 작용 할 수 있도록 하는 기술
- jsp 페이지 이동 없이 데이터베이스에서 정보를 가져올 수 있다.
Ajax 사용법
$.{ajax}(
{
type : 통신타입(GET, POST 중 선택) ,
url : 요청 할 주소( Controller 에서 RequestMapping으로 받을 값),
data : 서버에 요청시 보낼 파라미터(매개변수)
{"keyName" : keyValue } ,
dataType : 응답받을 데이터의 타입(text, html, xml, json 등등) ,
success : function(data){
요청 및 응답에 성공 했을 경우, data를 가져온다.
},
error : function() {
요청 및 응답에 실패 했을 경우
}
}
);
jsp

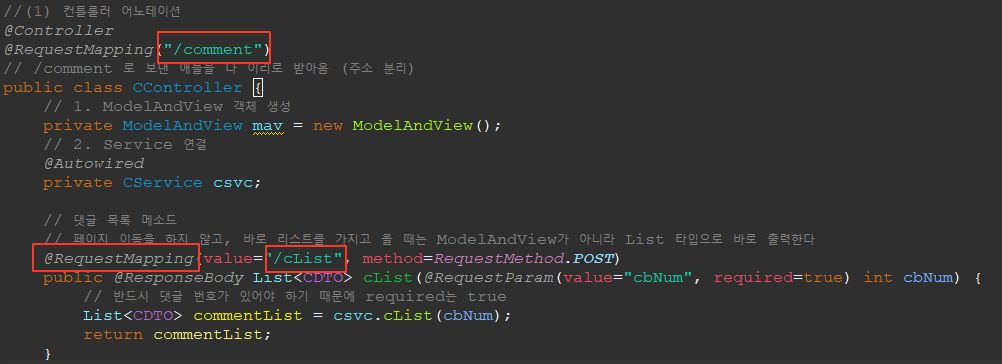
controller

2. jQuery 가져오는 방법 2가지
1. 다운로드 받아서[resources]폴더 안에 [js]폴더 만들고 폴더 클릭
- [other] -[File] - 파일명[ jquery-3.6.0.min.js]만들기 - [ jquery-3.6.0.min.js] 파일 안에 코드 붙여넣기
https://code.jquery.com/jquery-3.6.0.min.js
2. 코드 복사 붙여놓기
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com


3. JSON (JavaScript Object Notation)
JavaScript에서 객체를 만들 때 사용하는 표현식
JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현 방법
중괄호 표시 key와 value로 구분 key는 ""를 사용해서 표시, value는 데이터에 맞게 표시
{
"key" : value,
"String" : "문자열",
"숫자" : 1234,
"boolean" : true,
"mId" : "icia13":
}


name 값은 mJoin 컨트롤러나 다른곳에 보내줄때 사용
id 값은 지금 현재 페이지에서 사용하는 (html , script) 값
//컨트롤러

//B_view

'스프링' 카테고리의 다른 글
| 스프링부트 - 롬복 설정, 오류 @Data 적용안됨 (0) | 2022.05.24 |
|---|---|
| 스프링 부트 기본설정/프로젝트 만들기 (0) | 2022.05.23 |
| 스프링 - 다음 API를 이용해서 회원가입 창 만들기 (0) | 2022.04.26 |
| 스프링 -회원가입, 회원목록 (0) | 2022.04.15 |
| 스프링 - 회원가입 DB연결 (0) | 2022.04.14 |







최근댓글